¡Sorprendido! ¡El Secreto Detrás de Usar 3D para Hacer una Animación 2D fue Revelado!
Como amante de los animes, ¿alguna vez se ha preguntado cómo se hacen las animaciones? Especialmente esas animaciones 2D que están hechas en 3D. Por eso, en este artículo, el mejor proveedor de servicios de renderizado en la nube de la GPU y la CPU llamado Fox Renderfarm, le revelará los secretos ocultos que se esconden tras el uso del 3D para crear en 2D. Está garantizado para sorprenderle.
La chica estilo cómic se pone la mano delante de la cara y hace un gesto simpático como si fuera un poco tímida para la cámara:

Los amantes del anime siempre se han sentido impresionados por las composiciones similares. Esto se debe a que, con una perspectiva tan íntima, se sienten infinitamente más cerca de los personajes de la pantalla.
Pero una vez que se conoce la verdad, se sienten muy lejos de ellos.

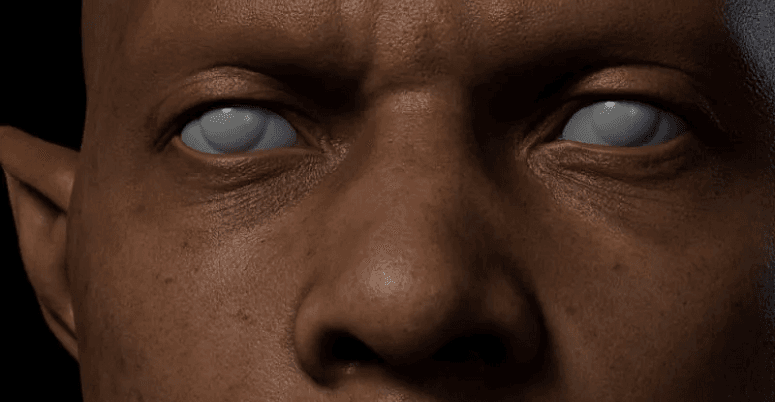
Un personaje muy normal en la toma, que parece un monstruo de manos gigantes desde otros ángulos.
Es una historia interna de la que muchos en la industria de la animación 3D evitan hablar. Lo que usted ve, puede ser sólo tan bueno como parece:

La "brutal" verdad entre las escenas que puede destrozar el sueño de ACGN.

Y, además, éstas son sólo algunas de las cosas que intervienen en la animación 3D.
A menudo, los espectadores se quedan asombrados ante los expresivos planos de animación que aparecen en la pantalla, pero es difícil pensar en los inesperados trucos "engañosos" que se esconden tras ellos.
Por ejemplo, esos personajes de aspecto tierno y adorable bien pueden tener un modelo de boca torcida.

Recientemente, un entusiasta del anime japonés, さんご, ha anunciado su anime de producción propia, Bite the Bullet.

Tan pronto como el anime fue lanzado, rápidamente se convirtió en un tema candente en la comunidad del anime japonés. Lo primero que admiró el público fue la gran calidad que mostraba.
Pero eso no fue todo. Pues con él, el autor さんご compartió una parte del proceso de producción en 3D de Bite the Bullet.
Lo que se revelaba en estas imágenes del proceso era algo que la mayoría de los espectadores no esperaban: Por ejemplo, algunos fotogramas de animación en los que el "personaje habla de lado" esconden en realidad un modelo de boca torcida.

El plano estéticamente agradable de la joven mirando hacia abajo depende de la interpretación del hombre monstruoso.

El misterio de la animación 3D se disipó con la aparición de estas imágenes de producción. Las "brutales" verdades se revelaron a un gran número de usuarios, que suspiraron diciendo "así que es así".

Pero en el caso de la animación 3D, no se trata más que de la más elemental de las "técnicas de estafa".

Como ha visto, la mayoría de los animes tienen una vista que no resulta extraña a menos que piense en ello.
El personaje muestra una cara lateral, pero se ve una boca completa.

Se trata de una forma de presentar el cuadro que reduce su costo. Con su uso generalizado, se ha convertido en un fenómeno que no resulta extraño a los espectadores.
Algunas de las animaciones en 3D (especialmente el sombreado plano) tienen que inclinar deliberadamente la boca hacia un ángulo determinado durante el ajuste del modelo para conseguir el mismo efecto.
Se trata de una forma de dibujar poco intuitiva, pero es una de las técnicas habituales en animación 3D: "Destruir" la integridad del propio modelo en aras de la expresividad.
En resumen: El modelo puede no estar tan "armonizado como usted piensa que está, donde el espectador no puede verlo".

A medida que más y más productores de animación 3D revelan el proceso de creación de su propia obra, los secretos que se esconden detrás empiezan a ser desvelados.
Por ejemplo, en el resultado final hay una escena de rugido bastante potente.

Pero puede parecer un poco gracioso de frente.

鈴木大介, director de CG del anime Bubuki/Buranki, lo ha explicado con detalle sobre una escena de la producción: "Esta imagen utiliza el complemento para añadir pinceladas a las líneas de contorno, mientras que, los dientes de la entalladura posterior, que no están incluidos en el modelo, se han vuelto a moldear y colocar. Este es un ejemplo típico: El modelo 3D se ha refinado para que parezca 2D".

El espectador sólo puede ver la imagen final. A menudo, el artista tiene que romper la coherencia del modelo para sacar el máximo partido de un ángulo concreto.

En la mayoría de las producciones 3D, la realidad puede ser muy distinta de lo que cabría esperar en lugares que no son visibles para el espectador.
Un jugador ha aprovechado el juego Dragon Ball FighterZ y ha sacado a la luz parte del contenido que no es visible para el espectador ocasional.
Dragon Ball FighterZ es un juego de lucha lleno de acción publicado por Bandai Namco Holdings. Al ser una adaptación de un manga, hace mucho hincapié en la lucha, y ha recibido grandes elogios por ello.
Aunque el juego utiliza una perspectiva tradicional de juego de lucha horizontal en 2D, los personajes están modelados en 3D y hay breves cambios de perspectiva y actuaciones en función de las habilidades.

Un YouTuber llamado sigmaG19 ha hecho algunos trucos para arreglar la perspectiva del juego y luego ha compartido algunas imágenes más "realistas" del juego.
Es en el contraste donde se entiende cómo se consiguen algunas de las actuaciones extremadamente tensas. El ejemplo más clásico es la animación del gran movimiento de Son Gohan. Durante la acción en vivo, se ve así:

La animación ofrece deliberadamente un primer plano de las manos del personaje, lo que hace que el movimiento en general parezca extremadamente tenso. Y si observa esta actuación en una perspectiva fija, verá que la imagen de arriba se consigue en realidad haciendo que las manos aumenten violentamente:

Hay varias secuencias animadas similares. Una vez que faltan la cámara y la perspectiva, el efecto real de la imagen es ligeramente extraño.

Algunos en la industria de la animación se refieren a esta técnica como "fraude necesario".
"Fraude" significa "destruir" la consistencia del propio modelo distorsionándolo, ampliándolo y reduciéndolo, con el fin de realzar la tensión de la imagen.
El creador de la animación CG para el juego femenino IDOLiSH7 había demostrado una técnica similar.
En una de las animaciones CG del juego, se muestra a un personaje de perfil con los glúteos ligeramente al descubierto.

Para conseguir ese "relleno", el equipo de producción añadió almohadillas en las caderas a un modelo que, de otro modo, sería plano.

Dado que el anime a menudo presenta efectos exagerados similares, no resulta especialmente sorprendente para los espectadores que algunas acciones o efectos no "tengan sentido".
Por "no razonables", se entiende que esas imágenes no pueden "conseguirse" en la realidad.
Una de las imágenes más típicas es la acción de Ultraman: Ultraman volando hacia adelante con el puño levantado.

Los grandes puños de Ultraman dan a toda la imagen un impacto muy dinámico. Pero para conseguir esta pose en la realidad, habría que aceptar tener a Ultraman desproporcionado.

En la vista 2D, el héroe Ultraman llega hasta el final. Pero en el mundo 3D, en realidad es más como un hombre de goma que puede estirar sus extremidades.

Esta técnica de poner un énfasis desmedido en partes del cuerpo para que la imagen sea más expresiva tiene ahora un nombre propio: La perspectiva de la mentira: (嘘パース).


Para los fans del anime, lo más probable es que hayan sido "engañados" numerosas veces por la perspectiva de las mentiras sin darse cuenta en realidad.

Es probable que los aficionados al anime y al manga se sientan impresionados por la imagen de un personaje que sostiene un puño o un arma frente a la pantalla.

Puede que tengan la vaga sensación de que la composición no tiene sentido, pero no piensan hasta qué punto no lo tiene.

En algunas animaciones 2D, donde se hace hincapié en el impacto, este tipo de imagen suele criticarse por ser "difícil de imaginar cómo hacer una pose así".


Y la producción de animación 3D da la respuesta: Colocando excusas.

Hay una escena en el anime High Score Girl en la que la protagonista femenina da un fuerte puñetazo en la cara al protagonista masculino.

El espectador, que sólo ve una escena tan breve en la producción, se inventa automáticamente las partes fuera de pantalla y las racionaliza de forma natural.
Pero si investiga, se ve que este tipo de imagen no puede realizarse en la realidad. En cambio, la animación 3D utiliza la pose para hacerla realidad.

Si sólo se utiliza un objetivo gran angular para conseguir un efecto similar, la cara del personaje también estará distorsionada.
Los planos similares que vemos a menudo en los trabajos en 3D se consiguen básicamente distorsionando y modificando las extremidades modeladas.

Este "truco" inofensivo da a las imágenes normales una sensación más exagerada de animación 2D.

En muchos lugares inesperados, sus ojos pueden haber sido engañados por la cámara.


Y esta perspectiva de las mentiras mejora mucho el rendimiento de la imagen. Un modelador ha compartido una comparación del antes y el después del redimensionamiento de los pies de un personaje, y el efecto es muy visible:


Es también por este excelente efecto que la perspectiva de mentiras es ahora omnipresente.
También vale la pena señalar que esta técnica de exageración "irracional" se utilizaba en realidad hace décadas.
Entre los años 70 y mediados de los 80, un artista llamado Kanada Yoshinori tuvo un enorme impacto en la industria de la animación japonesa. Trabajó en varios clásicos de la animación, como Getter Robo G, Ikkyū-san y GeGeGe no Kitarō, y era conocido por sus singulares técnicas de dibujo.
En el proceso de dibujo de Kanada Yoshinori, solía utilizar una técnica especial: Exagerar la distancia y la proximidad de los personajes u objetos, acercando los objetos cercanos y alejando los lejanos.
La imagen así manipulada tiene, obviamente, muchos errores de perspectiva. Pero es una imagen convincentemente expresiva.

El impacto de este estilo de pintura en toda la industria ha sido inconmensurable. También se conoce como "Perspectiva Kanada" y es una de las piedras angulares del método perspectiva de mentira.
A día de hoy, estos innumerables "engaños" se siguen perpetrando en diversas producciones.
Aunque es probable que el público manifieste "fraude" cuando se entere de la verdad, no tiene la culpa.
En cualquier caso, todo esto son mentiras de la ACGN, y son mentiras bienintencionadas.
Estos son los secretos de la utilización del 3D para hacer una animación 2D que Fox Renderfarm le revela. Como proveedor líder en servicios de granja de renderización en la nube, Fox Renderfarm ¡sigue trayéndole más noticias sobre el arte 3D! Si no sabe qué es una granja de renderización, usted puede probar Fox Renderfarm, una increíble herramienta que le ayuda a crear modelos y animaciones en 3D.
Recommended reading
Top 9 Best And Free Blender Render Farms of 2025
2024-12-30
What is Jibaro? Reveal the Story and Techniques Behind the Production of Jibaro "Love, Death & Robots"
2025-11-03
Top 10 Free And Best Cloud Rendering Services in 2025
2025-03-03
9 Best & Free 3D Rendering Software for Architects & Designers
2025-12-08
Top 8 After Effects Render Farm Recommended of 2025
2025-02-10
Easy Cel Shading Tutorial for Cartoon in Blender Within 2 Minutes
2025-11-26
Shocked! The Secret Behind Using 3D to Make 2D Animation was Revealed!
2025-02-10
How to Render High-quality Images in Blender
2024-12-04
Partners
Previous: Los 5 Mejores Programas de Renderizado 3D Gratuitos en 2025
Next: Las 8 Mejores Granjas de Renderización para After Effects Recomendadas en 2025
Interested