Schockierend! Das Geheimnis hinter der Verwendung von 3D zur Erstellung von 2D-Animationen wurde gelüftet!
Haben Sie sich als Anime-Liebhaber jemals gefragt, wie Animationen erstellt werden? Vor allem bei 2D-Animationen, die in 3D erstellt werden. In diesem Artikel verrät Ihnen der beste CPU & GPU Cloud Rendering Anbieter, Fox Renderfarm, die verborgenen Geheimnisse, die hinter der Verwendung von 3D für 2D stecken. Das wird Sie garantiert verblüffen.
Das Mädchen im Comic-Stil hält sich die Hand vor das Gesicht und macht eine niedliche Geste, als wäre sie ein wenig schüchtern vor der Kamera…

Menschen, die Anime lieben, sind schon immer von ähnlichen Kompositionen beeindruckt gewesen. Das liegt daran, dass man sich durch eine solch intime Perspektive den Figuren auf dem Bildschirm viel näher fühlt.
Aber sobald Sie die Wahrheit kennen, fühlen Sie sich sehr weit von ihnen entfernt.

Eine ganz normale Figur in der Aufnahme, die aus anderen Blickwinkeln wie ein riesiges Handmonster aussieht
Es ist eine Insider Story, über die viele in der 3D-Animationsbranche nicht sprechen. Was Sie sehen, ist vielleicht nur so gut, wie es scheint:

Die „brutale“ Wahrheit hinter den Kulissen, die den Traum von ACGN zerstören könnte.

Und das sind nur einige der Dinge, die bei 3D-Animationen eine Rolle spielen.
Als Zuschauer sind wir oft von den ausdrucksstarken Animationsaufnahmen auf dem Bildschirm beeindruckt, aber es ist schwer, an die unerwarteten „trügerischen“ Tricks dahinter zu denken...
Diese niedlich und knuddelig aussehenden Figuren können zum Beispiel durchaus ein schiefes Mundmodell haben.

Vor kurzem hat ein japanischer Anime- Liebhaber, さんご, seinen selbst produzierten Anime, Bite the Bullet, angekündigt.

Sobald der Anime veröffentlicht wurde, wurde er schnell zu einem heißen Thema in der japanischen Anime-Community. Das erste, was die Leute bewunderten, war die hohe Qualität, die er zeigte.
Aber das war noch nicht das Ende. Denn damit teilte der Autor さんご einen Teil des 3D-Produktionsprozesses von Bite the Bullet.
In diesen Prozessaufnahmen wurde etwas enthüllt, was die meisten Zuschauer nicht erwartet hatten - zum Beispiel verbergen einige Frames der Animation, in denen die "Figur seitwärts spricht", tatsächlich ein schiefes Mundmodell.

Die ästhetisch ansprechende Aufnahme des jungen Mädchens, das nach unten schaut, hängt von der Darstellung des monströsen Mannes ab.

Das Geheimnis der 3D-Animation wurde mit dem Erscheinen dieser Bilder aus der Produktion gelüftet. Die „brutalen“ Wahrheiten wurden einer großen Anzahl von Benutzern enthüllt, die seufzten „so ist das also“.

Aber im Falle der 3D-Animation ist dies nur die elementarste der “Betrugs” Techniken.

Wie wir gesehen haben, haben die meisten Anime einen Anblick, der uns nicht seltsam vorkommt, solange wir nicht darüber nachdenken.
Die Figur zeigt das Gesicht von der Seite, aber ein voller Mund ist zu sehen.

Es ist eine Möglichkeit, das Bild auf eine Weise zu präsentieren, die seine Kosten reduziert. Durch die häufige Verwendung ist es zu einem Phänomen geworden, das für die Betrachter nicht ungewöhnlich ist.
Bei einigen 3D-Animationen (insbesondere beim Cel-Shading) muss der Mund bei der Anpassung des Modells absichtlich in einen bestimmten Winkel gekippt werden, um denselben Effekt zu erzielen.
Dies ist eine eher kontraintuitive Art des Zeichnens, aber es ist eine der üblichen Techniken in der 3D-Animation: die „Zerstörung“ der Integrität des Modells selbst um der Ausdruckskraft willen.
Kurz gesagt - das Modell ist vielleicht nicht so ‘harmonisiert, wie Sie denken, wo der Betrachter es nicht sehen kann.

Da immer mehr Produzenten von 3D-Animationen den Entstehungsprozess ihrer eigenen Werke offenlegen, werden die Geheimnisse dahinter allmählich gelüftet.
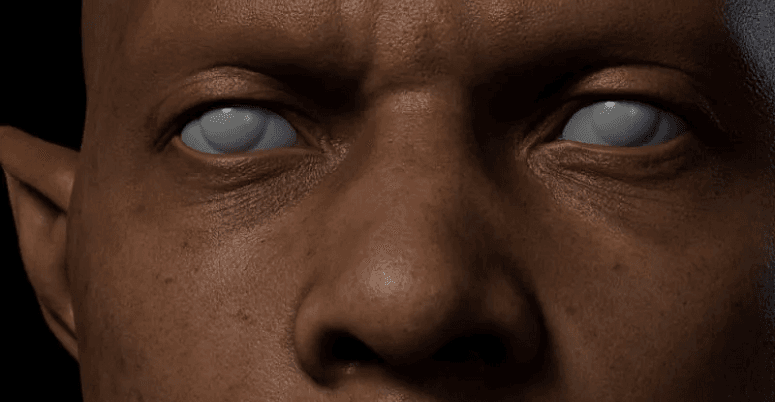
Im finalen Ergebnis gibt es zum Beispiel ein ziemlich starkes Bild des Brüllens.

Aber auf der Vorderseite sieht es vielleicht ein bisschen komisch aus.

鈴木大介, CG-Direktor des Anime Bubuki/Buranki, hat dies im Detail über eine Szene der Produktion erklärt: "In diesem Bild wurde das Plug-in verwendet, um den Konturlinien Pinselstriche hinzuzufügen, während die hinteren Zähne, die nicht im Modell enthalten sind, neu gezeichnet und eingefügt wurden. Dies ist ein typisches Beispiel - das 3D-Modell wurde so verfeinert, dass es wie 2D aussieht.“

Der Betrachter kann nur das finale Bild sehen. Der Künstler muss sich oft Mühe geben, die Konsistenz des Modells zu durchbrechen, um das Beste aus einem bestimmten Winkel herauszuholen.

Bei den meisten 3D-Produktionen kann sich die Realität an Stellen, die für den Betrachter nicht sichtbar sind, stark von dem unterscheiden, was Sie erwarten.
Ein Spieler hat das Spiel Dragon Ball FighterZ durchforstet und ist dafür bekannt, dass er einige der Inhalte hervorhebt, die für den Gelegenheitszuschauer nicht sichtbar sind.
Dragon Ball FighterZ ist ein actiongeladenes Kampfspiel, das von Bandai Namco Holdings veröffentlicht wurde. Als Manga-Adaption legt es großen Wert auf die Kampfperformance im Spiel und hat dafür großen Beifall erhalten.
Während das Spiel eine traditionelle horizontale 2D-Kampfspielperspektive verwendet, sind die Charaktere in 3D modelliert und es gibt kurze Perspektivwechsel und Auftritte je nach Fähigkeiten.

Ein YouTuber namens sigmaG19 hat ein paar Tricks angewandt, um die Perspektive des Spiels zu korrigieren und dann einige „realistischere“ Bilder des Spiels geteilt.
Im Gegensatz dazu versteht man, wie einige der extrem angespannten Auftritte zustande kommen. Das klassischste Beispiel dafür ist die Animation von Son Gohans großer Bewegung. In der Live-Action sieht das so aus:

Die Animation zeigt absichtlich eine Nahaufnahme der Hände der Figur, wodurch die gesamte Bewegung extrem angespannt wirkt. Und wenn Sie sich diese Darstellung in einer festen Perspektive ansehen, werden Sie sehen, dass das obige Bild tatsächlich dadurch erreicht wird, dass die Hände heftig anwachsen:

Es gibt eine Reihe von ähnlichen animierten Sequenzen. Sobald die Kamera und die Perspektive fehlen, ist der eigentliche Bildeffekt etwas seltsam.

Einige in der Animationsbranche bezeichnen diese Technik als „notwendigen Betrug“.
"Betrug" bedeutet, die Konsistenz des Modells selbst zu „zerstören“, indem es verzerrt, vergrößert und verkleinert wird, um die Spannung des Bildes zu erhöhen.
Der Creator der CG-Animation für das auf Frauen ausgerichtete Spiel IDOLiSH7 hatte eine ähnliche Technik demonstriert.
In einer der CG-Animationen des Spiels wird eine Figur im Profil mit leicht entblößtem Gesäß gezeigt.

Um die oben gezeigte „Fülle“ zu erreichen, fügte das Produktionsteam einem ansonsten flachen Modell tatsächlich Hüftpolster hinzu.

Da Anime oft ähnlich übertriebene Effekte haben, ist es für die Zuschauer nicht besonders überraschend, dass einige Handlungen oder Effekte nicht wirklich „Sinn ergeben“.
Mit „Sinn ergeben“ ist gemeint, dass diese Bilder in der Realität nicht „erreicht“ werden können.
Eines der typischsten Bilder ist die Aktion von Ultraman: Ultraman fliegt mit erhobener Faust vorwärts.

Die großen Fäuste von Ultraman verleihen dem ganzen Bild eine sehr dynamische Wirkung. Aber um diese Pose in der Realität zu erreichen, müsste man in Kauf nehmen, dass Ultraman überproportional ist.

In der 2D-Ansicht geht der Held Ultraman den ganzen Weg. Aber in der 3D-Welt ist er in Wirklichkeit eher ein Gummimann, der seine Gliedmaßen strecken kann.

Diese Technik der übermäßigen Betonung von Körperteilen, um das Bild ausdrucksstärker zu machen, hat jetzt einen eigenen Namen: die Lügenperspektive (嘘パース).


Als Anime-Fans sind Sie wahrscheinlich schon unzählige Male durch die Lügenperspektive „ausgetrickst“ worden, ohne es wirklich zu merken.

Fans von Anime und Manga werden wahrscheinlich von einem Bild beeindruckt sein, auf dem eine Figur eine Faust oder eine Waffe vor dem Bildschirm hält.

Sie haben vielleicht ein vages Gefühl, dass die Komposition keinen Sinn ergibt, aber Sie denken nicht darüber nach, wie sehr sie keinen Sinn ergibt.

In einigen 2D-Animationen, bei denen der Schwerpunkt auf der Wirkung liegt, wird diese Art von Bild oft als „schwer herauszufinden, wie man eine solche Pose machen kann“ kritisiert.


Und die Produktion von 3D-Animationen gibt die Antwort: Ausreden.

In dem Anime High Score Girl gibt es eine Szene, in der die weibliche Hauptfigur dem männlichen Protagonisten einen harten Schlag ins Gesicht versetzt.

Der Zuschauer, der nur eine so kurze Szene in der Produktion sieht, denkt sich automatisch die Teile im Off aus und rationalisiert sie natürlich.
Aber wenn Sie sich damit befassen, werden Sie feststellen, dass diese Art von Bild in der Realität nicht realisiert werden kann. Stattdessen verwendet die 3D-Animation Posing, um es zu realisieren.

Wenn nur ein Weitwinkelobjektiv verwendet wird, um einen ähnlichen Effekt zu erzielen, wird auch das Gesicht der Figur verzerrt.
Ähnliche Aufnahmen, die wir oft in 3D-Arbeiten sehen, werden im Wesentlichen durch Verzerrung und Modifizierung der modellierten Gliedmaßen erreicht.

Diese harmlose „Trickserei“ verleiht den normalen Bildern einen übertriebenen Eindruck von 2D-Animation.

An vielen unerwarteten Stellen könnten Ihre Augen von der Kamera getäuscht worden sein!


Und diese Perspektive der Lügen verbessert die Leistung des Bildes erheblich. Ein Modellierer hat einen Vorher-Nachher-Vergleich der Größenänderung der Füße eines Charakters geteilt, und der Effekt ist deutlich sichtbar:


Auch wegen dieser hervorragenden Wirkung ist die Lügenperspektive heute allgegenwärtig.
Es ist auch erwähnenswert, dass diese Technik der „irrationalen“ Übertreibung bereits vor Jahrzehnten angewendet wurde.
Zwischen den 1970er und der Mitte der 1980er Jahre hatte ein Künstler namens Kanada Yoshinori großen Einfluss auf die japanische Animationsindustrie. Er arbeitete an einer Reihe klassischer Animationsfilme wie Getter Robo G, Ikkyū-san und GeGeGe no Kitarō und war für seine einzigartigen Zeichentechniken bekannt.
Beim Zeichnen verwendet Kanada Yoshinori oft eine besondere Technik: Er übertreibt die Entfernung und die Nähe der Figuren/Objekte, indem er die nahen Objekte heranzoomt und die entfernten herauszoomt.
Das so manipulierte Bild hat natürlich viele perspektivische Fehler. Aber es ist ein überzeugend ausdrucksstarkes Bild:

Der Einfluss dieses Zeichenstils auf die gesamte Branche war unermesslich. Sie wird auch als „Kanada-Perspektive“ bezeichnet und ist einer der Eckpfeiler der Methode der Lügenperspektive.
Bis zum heutigen Tag werden diese zahllosen „Täuschungen“ in verschiedenen Produktionen weitergeführt.
Obwohl das Publikum wahrscheinlich „Betrug“ schreien wird, wenn es die Wahrheit erfährt, trifft es keine Schuld.
In jedem Fall sind dies alles Lügen des ACGN, und zwar gut gemeinte Lügen.
Das sind die Geheimnisse der Verwendung von 3D zur Erstellung von 2D-Animationen, die Fox Renderfarm Ihnen verrät. Als führender Anbieter der Renderfarm in der Cloud bringt Fox Renderfarm Ihnen immer mehr Neuigkeiten über 3D-Kunst! Wenn Sie nicht wissen, was eine Renderfarm ist, können Sie die Fox Renderfarm kennen lernen, das erstaunliche Tool, das Ihnen hilft, 3D-Modelle oder Animationen zu erstellen.
Recommended reading
Top 9 Best And Free Blender Render Farms of 2025
2024-12-30
Revealing the Techniques Behind the Production of Jibaro "Love, Death & Robots", Which Took Two Years to Draw the Storyboard
2025-02-10
Top 10 Free And Best Cloud Rendering Services in 2025
2024-12-26
Top 8 After Effects Render Farm Recommended of 2025
2025-02-10
How to Render High-quality Images in Blender
2024-12-04
Shocked! The Secret Behind Using 3D to Make 2D Animation was Revealed!
2025-02-10
Top 5 Best and Free 3d Rendering Software 2025
2025-02-10
Easy Cel Shading Tutorial for Cartoon in Blender Within 2 Minutes
2025-02-10
Partners
Previous: Die 5 besten kostenlosen 3D-Rendering-Programme 2025
Next: Die 8 besten empfohlenen After Effects Render-Farmen im Jahr 2025
Interested